
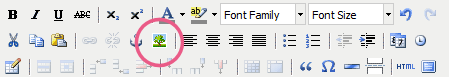
Once your image has been added, if you would like to link that photo to another URL, highlight the photo by clicking on it and then find the hotlink icon. The hotlink icon looks like a chain link (you'll also notice beside the chain link we're clicking a broken chain link. This icon will remove a link placed on an image when the image is highlighted and clicked.). Once you click the hotlink icon, it will ask you to input the address that you want the image linked to. Paste your link URL into the pop up box. Be sure to also choose the image to "Target: Open in New Window _blank" so when clicked, the image will open your link in a new window for your visitors, without navigating them away from the shopping they are doing on your website!
Please let us know if you have any questions. (WYSIWYG means "what you see is what you get" this is simply describing your content area)

